۲۴
ارديبهشت ۹۲
سلام دوستان؛
حتما شما هم سایت های رو دیدید که در یک مقاله یا تحقیق عناوین اون در اولش آورده شده و روی هر کدوم که کلیک میکنید به همون قسمت از مقاله در همون صفحه پرش میکنید.. یا مثلا در موردی مشابه جلوی پاراگرافی نوشته [1] و شما وقتی روی این 1 کلیک کنید صفحه به منبع این پاراگراف جهش می کنه..
حالا ما با هم میخوایم همین کار رو انجام بدیم..
برای ایجاد لینک به محتوای درونی یک صفحه دو راه وجود داره..1- استفاده از خاصیت id (که سایت بزرگ ویکی پدیا از این راه استفاده میکنه)
2- استفاده از خاصیت name
شما از هر روشی که دوست دارید میتونید استفاده کنید و ناگفته نباشه که از خاصیت id برای استایل دادن(زیباسازی ظاهری یک قسمت مثل پاراگراف) استفاده میشه.
آموزش روش اول:
1- ابتدا مقاله خودتان را تا تهش بنویسید!
2- ایجاد فهرست عناوین در ابتدا و منابع در انتها و در کنار هر پاراگراف [عددی که میخواد به منبع اشاره کنه] رو فراموش نکنید!
3- پس از گذراندن مراحل بسیار سخت و طاقت فرسای 1 و 2 کمی استراحت کنید و ترجیحا یک لیوان چای بنوشید تا خستگیتان رفع شود و بعد به مرحله 4 بروید!
4- به قسمت کدهای نوشته بروید.
{ در این مرحله اگر گیج شده اید به تصویر زیر نگاه کنید:
[تصویر بالا که مربوط به سیستم بلاگفا است دکمه نمایش به صورت کد مشخص شده]
5- لینک به منبع را به صورت زیر ایجاد کنید:
اول باید منبع را دارای شناسه کنید و بعد [1] را به این شناسه ارجاع دهید:
آموزش روش اول تمام..
و اما روش دوم..
استفاده از خاصیت name برای ارجاع به منبع:
1- مراحل 1 تا 4 روش اول را انجام دهید.
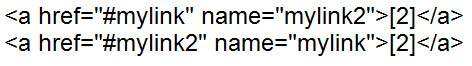
2- در این روش یک لینک برای ارجاع به منبع نیاز داریم و یک لینک هم برای بازگشت از منبع به پاراگراف متن به تصویر زیر دفت کنید:

استفاده از خاصیت name برای ارجاع به منبع:
1- مراحل 1 تا 4 روش اول را انجام دهید.
2- در این روش یک لینک برای ارجاع به منبع نیاز داریم و یک لینک هم برای بازگشت از منبع به پاراگراف متن به تصویر زیر دفت کنید:
همانطور که مشخص است هر کجای صفحه خط اول از کد بالا را قرار دهید کاربر با کلیک بر [2] به قسمتی که [2] بعدی قرار دارد پرش خواهد کرد.
در نتیجه شما باید کد خط اول را در کنار پاراگراف متن خود قرار دهید و کد خط دوم را در کنار منبع پاراگراف.
این هم تمام شد..
پایان!
موفق باشید :)
در نتیجه شما باید کد خط اول را در کنار پاراگراف متن خود قرار دهید و کد خط دوم را در کنار منبع پاراگراف.
این هم تمام شد..
پایان!
موفق باشید :)

 بهزاد
بهزاد